Sometimes you do not want to spend a lot of time creating a logo. In this article, I will show you how to create a cool looking SVG logo for free in a short time. This will save you money and you do not have to register your email on any service.
Getting the idea of a logo
So let’s google “create free logo”. You probably already have done it if you need a logo.

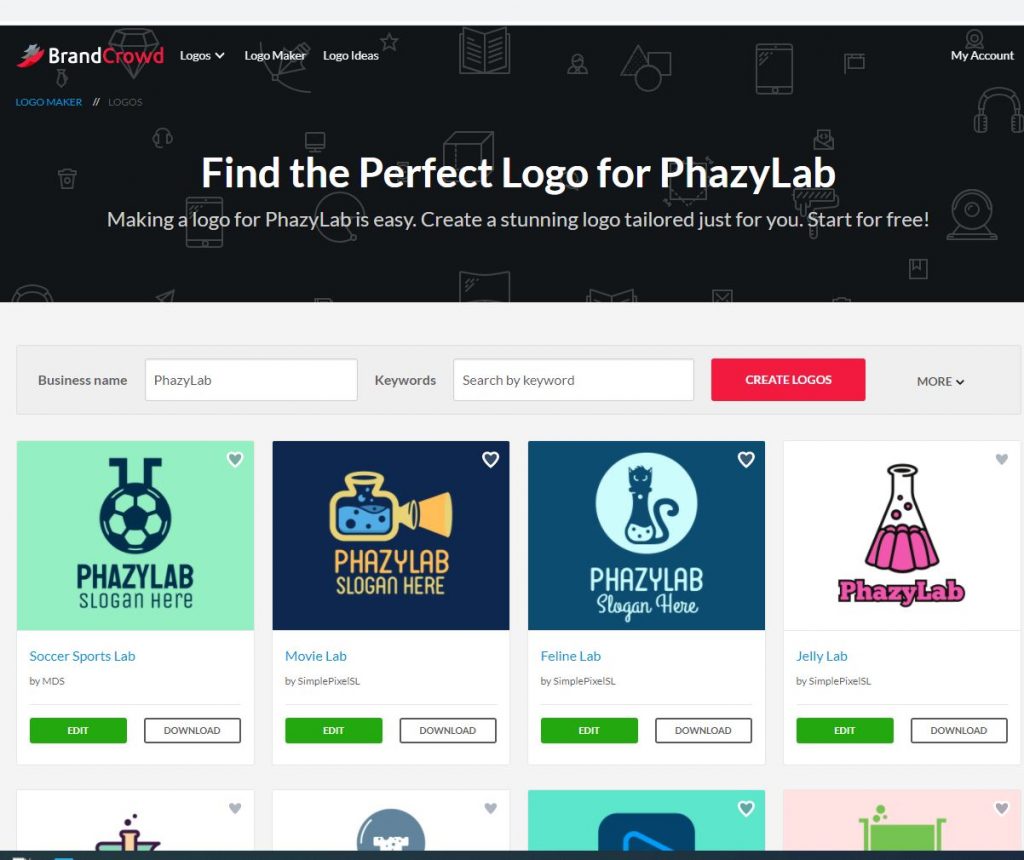
The first link leads us to https://www.brandcrowd.com/ It looks like a good logo creator editor. So we are going to enter our brand name and generate a logo. Now you have lots of suggested variants.

Select a logo from a huge amount of suggested variants. But we are not going to register this site for getting the vectorized version. Just make a PrintScreen.

Vectorizing the SVG logo
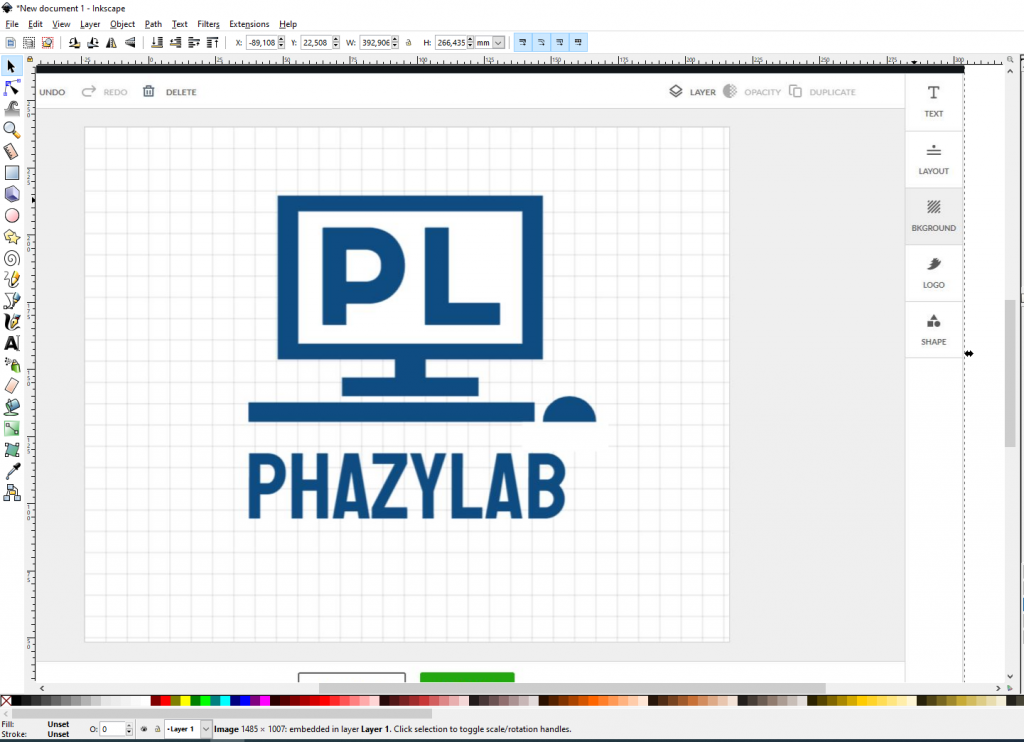
There is a nice free SVG editor called Inkscape: https://inkscape.org/ If you do not have it on your computer, please, install it. It worth doing that. Let’s open our screenshot through File -> Import.

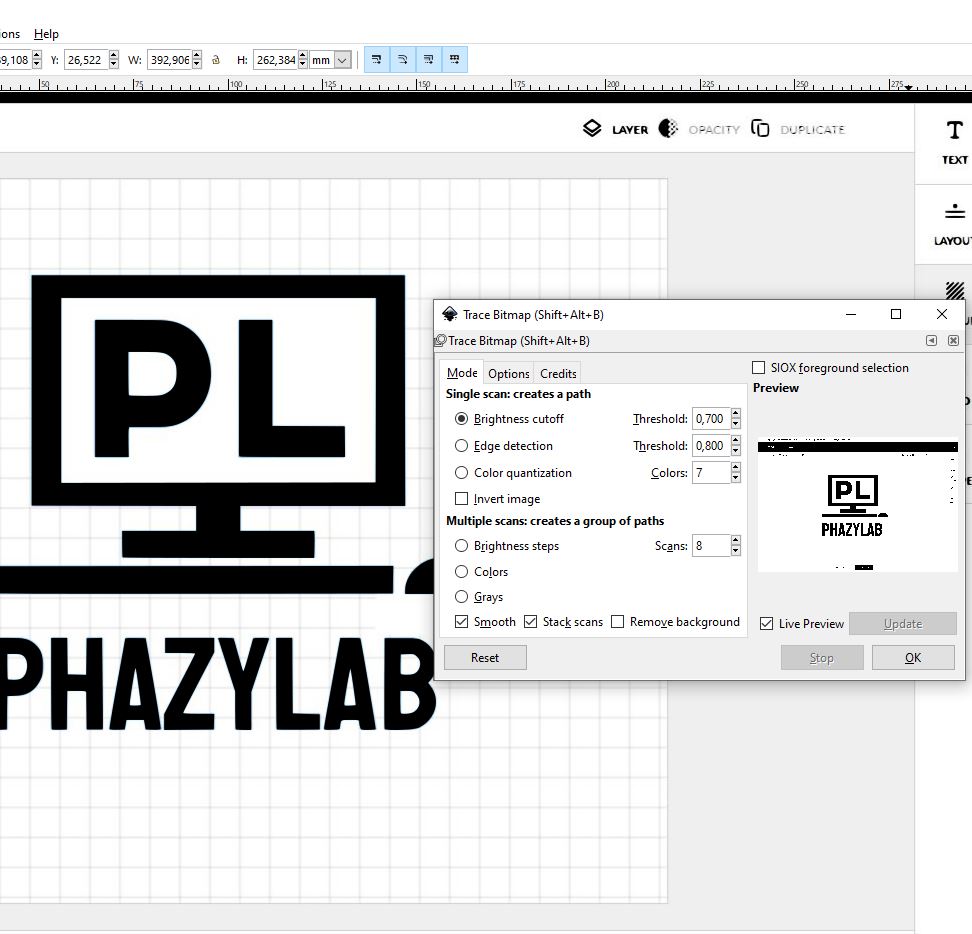
Select the imported image and then Path -> Trace Bitmap. After some experiments with cutoff, you will get the vectorized path.

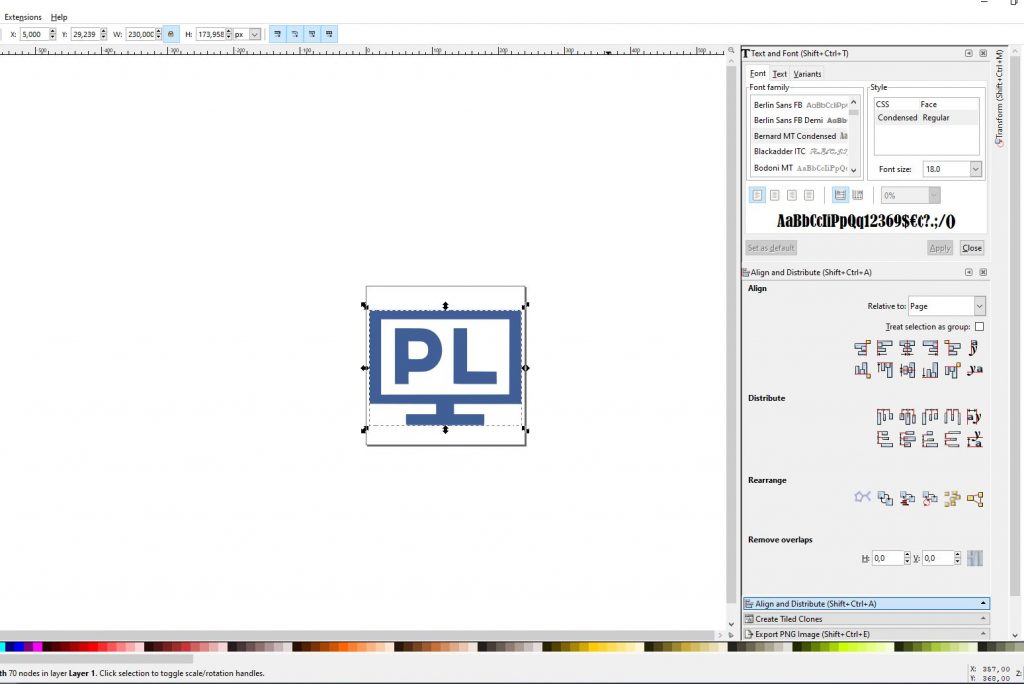
After that, you should clean the excess points and select the color for your logo.
A small tip: Use Path -> Break Apart and Path -> Combine to get the needed parts of the logo. It may be tricky at the beginning, but after some time you will become more comfortable with Inkscape and can do this simple task in a couple of minutes.
Then create a document of the necessary size and copy parts of the SVG logo, which you are going to use.

Now you are ready to File -> Save As -> Optimized SVG. You have a vector logo which looks nice on different resolutions!
